Introduction
What happens when you try to sell a house with an overgrown garden, cracks in the driveway, and a broken front door? No offers, right? That’s exactly why you need the best homepage design for your website.So Ths Here The 20 Best Homepage Design Examples and Ideas for Your WordPress Website
Think of your homepage as analogous to a home’s curb appeal. It’s the first thing many people see when they visit your website, so you want to wow them from the second the page loads.
But it’s not just about aesthetics. You also want your homepage to convert. As I said above, a broken front door and an inaccessible driveway prevents future buyers from even considering the sale. The same goes for your website.
People can’t or won’t convert if you don’t give them an incentive to do so and if you don’t make converting as easy and intuitive as possible.
The first step in winning over more customers is to understand the essential elements that should go into every homepage.
Once you’ve mastered the basics, draw inspiration from 31 top homepage designs so you can find out what will work best for your business and your audience.
The Benefits of a Well-Designed Homepage
A simple homepage design welcomes your audience to your site, tells them what you want them to do next, and allows them to explore your site in more depth.
You can add complexity to a simple homepage design, but you don’t want to start with a cluttered mess and have to selectively prune it. Always begin with the basics.
What do you need on your homepage? What will your audience expect? And which elements take priority?
When you can answer those questions, you’ll have the information you need for better homepage design. In web design, homepage elements have very specific purposes.
Helping your target audience get to know your business
Many of your website visitors will find your homepage first. With that in mind, you need to make a solid first impression.
Your homepage should provide a sense of your company’s values, unique selling proposition (USP), and purpose. You’re more likely to lure in potential customers if you can effectively communicate this information.
Improving the user experience on your website
Consumers visit your website with a purpose. It could be to check out your product line, read your blog posts, or find out if you sell a particular type of service.
Regardless, you want to direct that consumer to the appropriate page. Your homepage design should facilitate this transition by providing intuitive navigation and a sense of how your website flows.
Accruing more conversions
You want website visitors to convert, but they won’t if you don’t give them the necessary incentive and opportunity. Maybe you want to build an email list, but if visitors can’t find a signup form, your database will remain empty.
By making this information easily accessible on your homepage, you will see an uptick in conversions.
Another way to boost conversions is to create a strong first impression with your homepage. If visitors enjoy their experience on your website, they’ll also be more likely to remember it in the future. Maybe you won’t make a sale today, but that customer will return days or weeks later and buy from you.
Improving brand awareness
Make your company memorable by allowing your brand image and messaging to come through on every page. This is especially true when it comes to your homepage design because the homepage serves as the gateway to the rest of your website.
Your logo, tagline, and purpose need to take center stage. In fact, you might even want to add a form or statement to the very top of your homepage — preferably in a large font — that gives your visitors a sense of what you do:
What problems do you solve for your customers? How do you improve your clients’ lives — whether personal or professional?
Don’t force your website audience to have to figure out and guess what it is you do. Make it clear from the get go.
How to Design a Website Homepage
Now that you know the four goals to motivate your design principles, ask yourself three guiding questions: What do you absolutely need on your homepage? Who is your target audience and what will they expect? Which elements take priority?
Once you have the answers to these three questions, you can begin plotting out how best to improve your homepage. Remember to tie each of your design elements to one of the four goals listed above. Most importantly, don’t worry about getting it perfect. Website optimization is an ongoing process!
Lets See The 20 Best Homepage Design Examples and Ideas for Your WordPress Website
The Best Homepage Design Examples (And Why They Work)
There’s no better teacher than an example. I’m going to show you some of the best homepage design examples that I’ve found, and I’ll tell you exactly why they work so you can apply those same tactics on your own site.
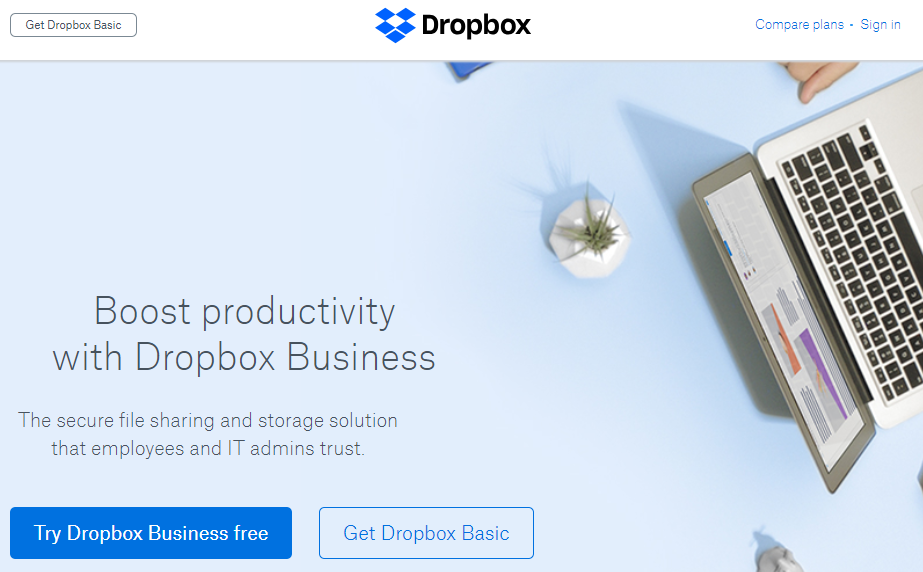
1. Dropbox

I’ve called out Dropbox before as an excellent example of good marketing all around. The company’s homepage is no different. You have a slightly askew hero image that draws the eye and two CTAs — one of which uses a dark background to draw more attention since it’s for the paid version of the tool.
The marketing copy is very simple here. Dropbox knows its target audience and drills down on pain points that affect them, including efficiency and security. Plus, the navigation is pretty stripped down, with an option to “Compare plans.”
2. Slack

I love the Slack homepage design because of its unique illustrations. You can’t go wrong with custom graphics. I also like the tagline — “Where Work Happens” — because it’s creative, but it also encapsulates the tool’s purpose.
Slack makes it clear what visitors should do. They can sign in or create an account. Here, we have more navigation options than Dropbox provides, but each contributes to helping visitors find what they want.
3. Green Mountain Energy

I’m going with another example of custom graphics. Green Mountain Energy leaves no doubt about the company’s purpose. It wants to provide clean energy at an affordable price. There are two equal CTAs — one for residential customers and one for business owners — that use contrasting colors to draw the eye.
4. CarMax

CarMax encountered a unique challenge when designing its homepage. The company both buys and sells cars, so it needed to cater to both audiences. As you can see, CarMax succeeds.
Multiple CTAs direct visitors to either find a car to buy or to sell their used car. Clean and simple. The hero image is clearly custom because you can see the CarMax logo on the vehicle’s license plate.
5. thredUP

Ecommerce homepage design can get tricky. Do you introduce the business, show off your flagship product, or overwhelm your audience with tons of products or categories?
Hopefully, you don’t do the latter.
In thredUP’s case, the homepage goes for a seasonal approach. Apparently, boho style is in (at least for women), so we see a custom graphic that advertises lots of boho fashions available. The navigation is hefty but cleanly designed, so visitors can easily find the categories that interest them.
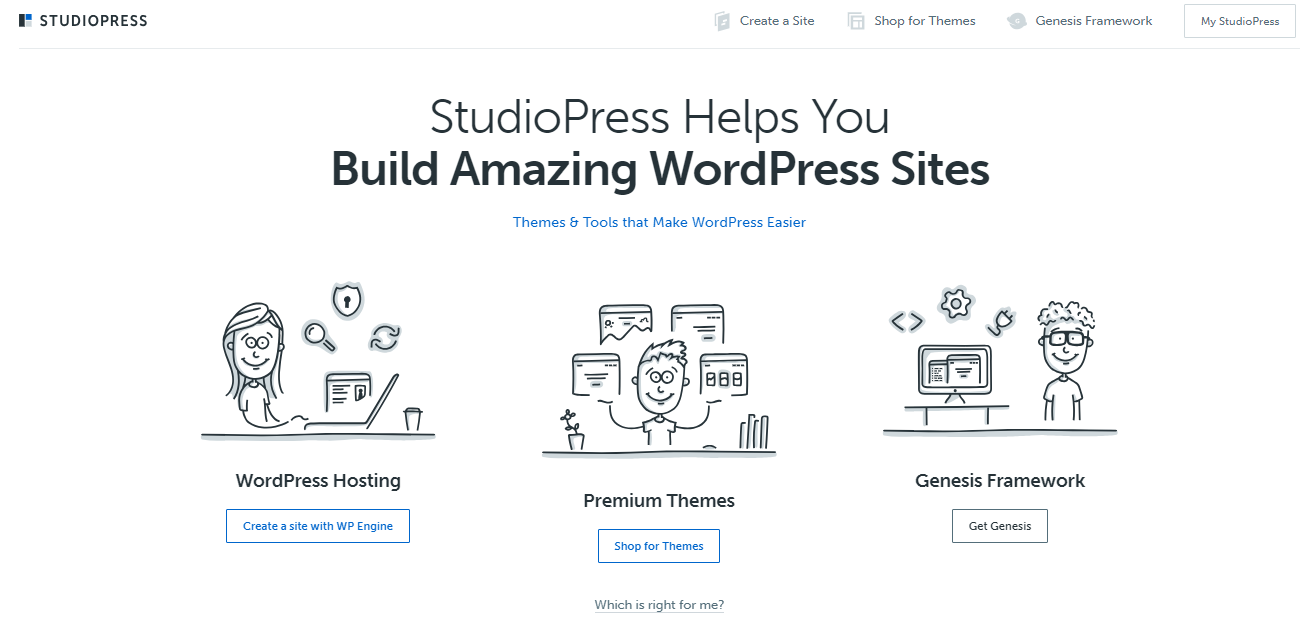
6. StudioPress

Minimal elements, flat design illustrations, and muted colors make the StudioPress homepage design shine. Thanks to the copy, you know exactly what StudioPress does for its customers: “Build Amazing WordPress Sites.” Then, you have three CTAs to choose from based on how you want to proceed.
7. Healthline

Sometimes, your approach to homepage design needs to reflect the type of website you’re building. In Healthline’s case, it’s primarily an educational publication that provides tips and insights into healthcare, nutrition, fitness, and more.
This is an example of “showing, not telling” design. Instead of a big headline that says, “We Publish Articles About Health,” Healthline demonstrates that fact with lots of article titles and excerpts above the fold. You also have access to a hamburger menu in the header, which can help you navigate to what you want, and a simple link for the site’s newsletter.
8. Crazy Egg

You didn’t think I would write this article without including Crazy Egg, did you? This website’s homepage focuses exclusively on encouraging the visitor to plug in their URL to view a heatmap. There’s also a link to start a 30-day free trial, with the trust-building “Cancel anytime” language right next to it.
You have social proof in the subhead, which tells visitors how many people trust Crazy Egg’s tools. If you scroll down, you encounter expandable content just below some more social proof.

When you click the “Learn more” link, the homepage expands to include even more information about how Crazy Egg helps website owners boost conversions.
9. Abacus Plumbing

This is a lot different from the other examples on this page, but I really love how Abacus Plumbing has structured its homepage.
It might look a bit cluttered, but this homepage includes a ton of social proof. The BBB accredited logo, the review count, and the words “You Can Count On Us” are all strategically placed.
The homepage highlights another trust-building element which is that customers will receive personal information about technicians prior to the technicians’ arrival. Customers can feel safer knowing that they’re actually opening their doors to an Abacus technician.
10. trivago

You might have heard me say once or twice that I love minimal design. You can’t get much more minimal than the trivago homepage design. It’s focused on one thing: Getting visitors to search for a destination. That’s it.
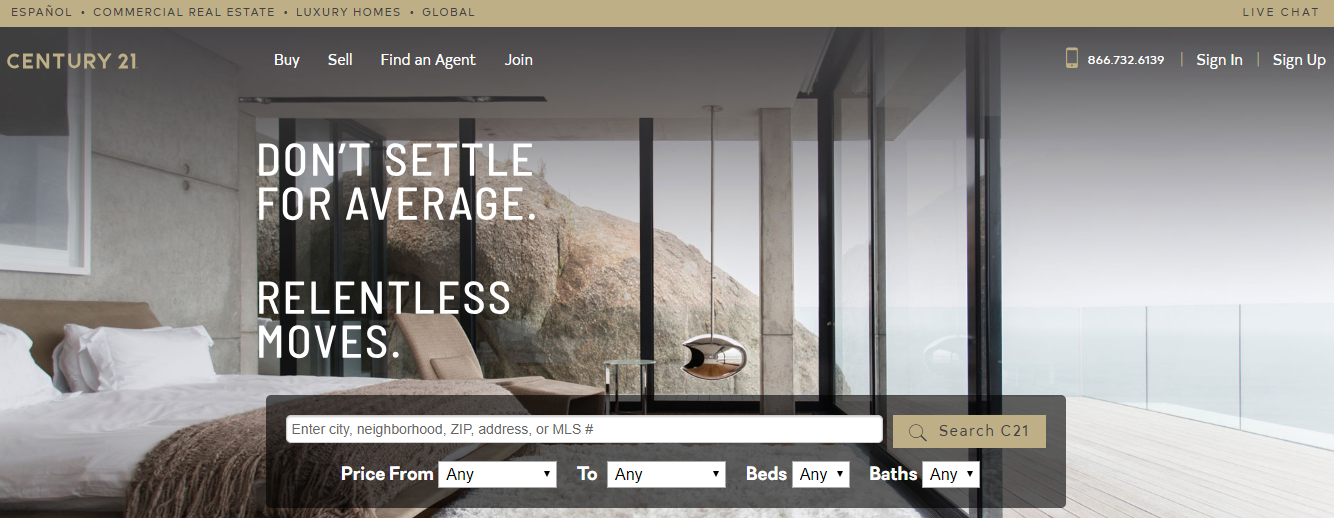
11. Century21

The word “relentless” caught my eye when I first saw this homepage design. If you were hiring a Realtor, wouldn’t you want him or her to be relentless? I would.
The homepage design is attractive and perfect for the Century21 audience. There’s a focus on searching for properties immediately from the homepage, but you also have access to useful navigation.
12. Marc Jacobs

Nobody would ever call me a fashion expert, but I like the overall homepage design on the Mark Jacobs site. It’s minimalist and sophisticated, which fits the target audience, and the creative copywriting captures the attention of visitors.
Additionally, consumers will immediately notice the free shipping order in the top bar and the well-spaced navigation links.
13. Laura Worthington Fonts

Laura Worthington has created a homepage design that reflects her approach to designing fonts. It’s feminine and colorful without overwhelming the senses.
At the same time, the elements don’t feel cluttered, and you know immediately what Laura Worthington sells.
14. Skype

I use Skype a lot, so I’m pretty familiar with how it works. Skype has created a homepage design that addresses its target audience perfectly. The graphic subtly communicates that the technology works on all device types, and the word “millions” shows how popular the service is.
Then you have the three things people use Skype for: talking, chatting, and collaborating. The CTA button with the blue background and white text calls attention to itself beautifully.
15. Fitness Blender

From the logo to the marketing copy, Fitnessblender has created an awesome homepage. With all the money people spend on the fitness industry, it’s refreshing — and compelling — to see a message that promises workout videos that don’t cost money. Sign me up!
You also have the male and female models, both of whom look fitness-ready, to capture attention and motivate the audience.
16. Nest

The copy and the imagery take center stage for the Nest homepage design. I see some elements of Apple’s design in this example. You have the product lined up in all its colors and the tagline “Saving energy never goes out of style.” The “Buy now” CTA tells visitors exactly what they should do next.
17. Toastmasters International

Although the Toastmasters International homepage design might seem a little dated at first, you have to remember its target audience. The organization wants to attract people — usually business leaders — and it does so well. I like the background images and the headline copy. Plus, the colors befit the tone and voice the organization wishes to express.
If it doesn’t work for your business, you don’t have to use a pale color scheme or minimalist design. Feel free to experiment and figure out how best to represent your business.
18. Bookouture

Here’s another example of a fairly minimal design. Bookouture is a digital publisher, primarily of romance and suspense novels, and its homepage targets authors who might want to publish their books here. The use of the computer image to show cover art is a smart one. In the header, you have a link for submissions, and below the homepage copy, there’s another CTA to learn more about what the company offers.
19. Ensurem

Ensurem is an example of a minimalist design that still feels cultured and fleshed out. The huge hero image helps, as does the dark color palette. You get a sense of refinement from the design.
Particularly notable is the CTA. It’s big, the background is high-contrast, and the background color recalls the colors in the Ensurem logo. All fit together seamlessly.
20. Suicide Prevention Hotline

Nonprofits have their own obstacles when it comes to homepage design. They want to help as many people as possible but they also want to solicit donations, volunteers, and other help from the public. The Suicide Prevention Hotline accomplishes each of these goals well.
It’s interesting because the primary CTA is a phone number. This might sound antithetical considering what we usually see, but it’s designed for its audience. And if you’re surfing on your smartphone, you can click that number to dial it, which makes it particularly useful.
Extra Content:
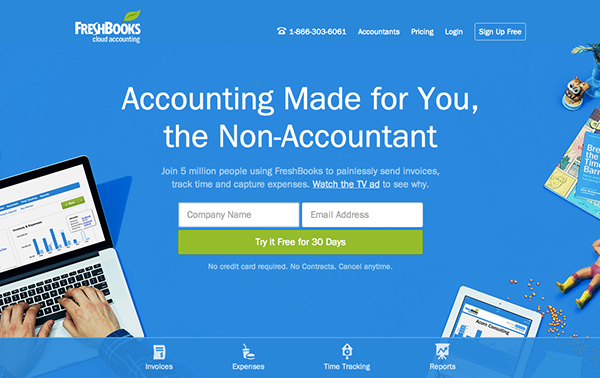
1) FreshBooks

Why It's Brilliant
- It's easy to consume. There is much debate on whether short or long homepages work better. If you choose to do the latter, you need to make it easy to scroll and read -- and that's exactly what this site does. It almost acts like a story.
- There's great use of contrast and positioning with the primary calls-to-action -- it's clear what the company wants you to convert on when you arrive.
- The copy used in the calls-to-action "Try it Free for 30 Days" is very compelling.
- The sub-headline is also great: "Join 5 million people using FreshBooks to painlessly send invoices, track time and capture expenses." It zeros in on a common pain point for freelancers and small businesses (FreshBooks' target audience) -- typically accounting software is often "painfully complex."
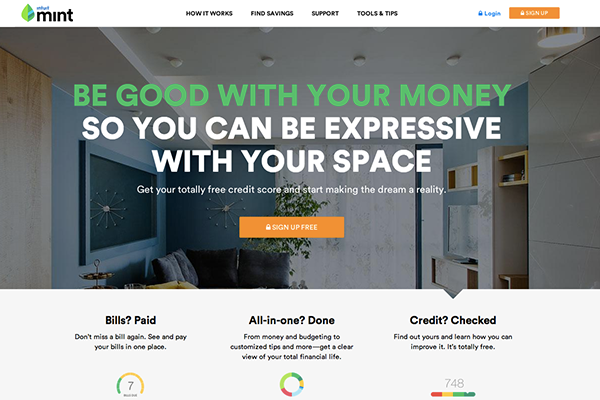
2) Mint

Why It's Brilliant
- It's a super simple design with a strong, no-jargon headline and sub-headline.
- The homepage gives off a secure but easy-going vibe, which is important for a product that handles financial information.
- It also contains simple, direct, and compelling call-to-action copy: "Sign up free." The CTA design is also brilliant -- the secured lock icon hits home the safety message once again.
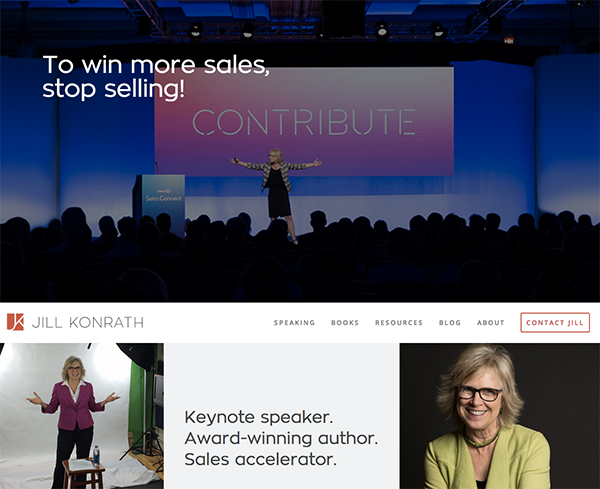
3) Jill Konrath

Why It's Brilliant
- It's simple and straight to the point -- from the headline and sub-headline, it's clear exactly what Jill Konrath does (and how she can help your business).
- It also gives easy access to Jill's thought leadership materials, which is important to establishing her credibility as a keynote speaker.
- It's easy to subscribe to the newsletter and get in touch -- two of her primary calls-to-action.
Read More Content ON Wordpress And Plugins.

Post a Comment