What Is First Input Delay (FID)? How to Reduce It in WordPress
There’s a name for that awkward moment when you first try to interact with a page and it takes a while for it to respond. That’s called First Input Delay (FID) and it’s a metric that gives you an idea of how good a website’s user experience (UX) is.
A low FID tells you that a website is properly optimized. It means that your visitors’ browsers aren’t stuck loading elements and scripts even after it looks like a page is done rendering. If you can get your FID score as low as possible, it’ll make users’ visits much more enjoyable.
In this article, we’re going to talk about what First Input Delay means and why it’s such an important metric. Then we’ll go over four ways to reduce FID scores in WordPress. Let’s get to it!
 Table of contents:
Table of contents:
- What is First Input Delay?
- How to measure First Input Delay for your website
- Ways to reduce First Input Delay scores in WordPresS
What First Input Delay is (and why it’s an important metric)
Every time that you visit a website, a lot goes on in the background. Before you can see a page, your browser needs to query its server, send and process requests, load elements, and so forth. For a modern website, you can have dozens of requests that your browser needs to fulfill before you see a fully rendered page that you can interact with.
In some cases, it happens that a page looks ready, but your browser is still processing requests and loading scripts in the background. When you try to interact with that page, you might find there’s a slight delay between you performing an action and receiving a response.
For example, if you click a link, your browser might not process the request instantly. If you press a button, it might not do anything at first glance. That can happen with basically any interactive element on your site., and it’s your goal to reduce that first input delay as much as possible.
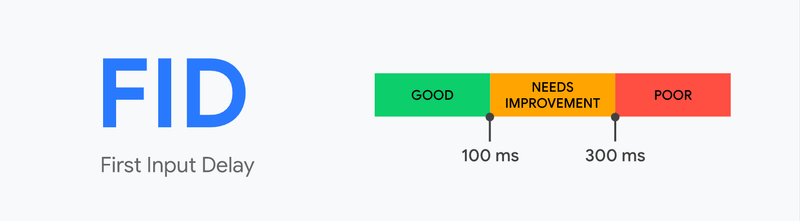
Ideally, your site’s First Input Delay should be under 100 milliseconds. That’s the standard that Google deems as acceptable for websites:

We mention Google specifically because FID is one of the three metrics it uses to gauge positive or negative user experiences on a website. Those three metrics are called Core Web Vitals and they also include the following two metrics:
- Largest Contentful Paint (LCP): This metric measures how long it takes for the largest element on a page to load.
- Cumulative Layout Shift (CLS): This measures how much a page “shifts” visually as it loads. If elements move around too much as they load, you’ll have a poor CLS score. We have a guide on fixing Cumulative Layout Shift for WordPress.
There are two key reasons why Core Web Vitals matter. The first is that they provide a measure of how well-optimized your site is. If your website has great scores, it means that it loads fast, it’s visually stable, and users don’t have to wait too long to interact with it.
The second reason why Core Web Vitals matter is that they impact your site’s search engine optimization (SEO). Google uses these metrics as a small signal when determining rankings. In fact, the search engine giant has been clear that Core Web Vitals matter when it comes to SEO, though not to the same degree as content and backlinks.
How to measure First Input Delay for your website
First Input Delay can be difficult to measure because you need to collect data based on your site’s real visitors, unlike other performance metrics where you can just run simulated tests using a computer.
The easiest way to measure First Input Delay for your website is to use PageSpeed Insights. However, PageSpeed Insights will only show the First Input Delay times if your site has enough traffic to be included in the Chrome User Experience report.
Let’s talk about how PageSpeed Insights works first and then we’ll share some alternatives you can try if PageSpeed Insights doesn’t offer First Input Delay metrics for your site:

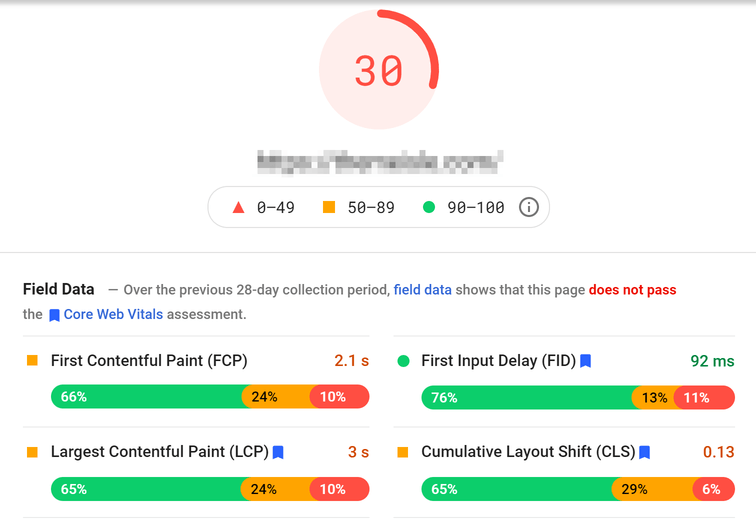
To use PageSpeed Insights, go ahead and enter the URL for the page that you want to test. PageSpeed Insights will take a few moments to analyze it and then it will return a report that looks like this:

Overall, that website doesn’t have the best Core Web Vital scores. However, you can see that it does very well when it comes to the First Input Delay metric, with an average time below 100 ms.
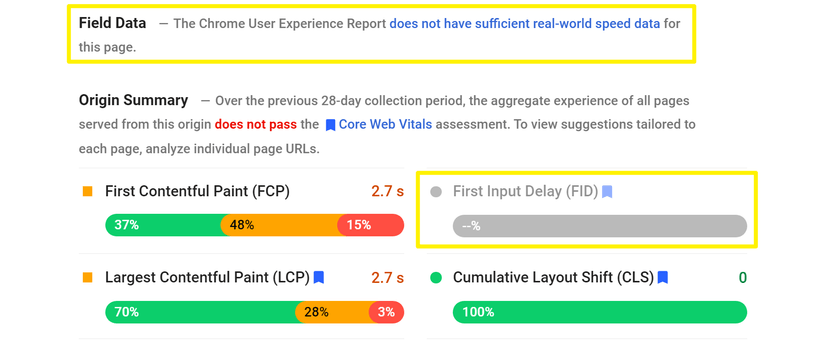
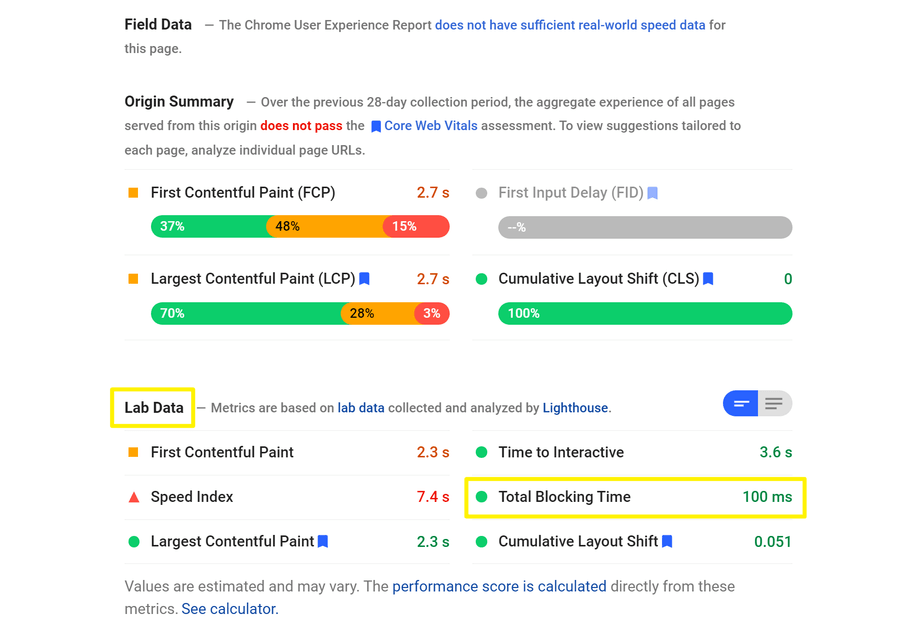
However, as we mentioned above, not all sites will see this metric. If you have a lower-traffic site, you might see something like this:

In this situation, you have two options:
- Simple: You can use the Total Blocking Time metric from the Lab Data section as a rough proxy for your First Input Delay time. It’s not a perfect representation, but the Total Blocking Time metric is very similar to First Input Delay. Generally, if you improve your Total Blocking Time, you’ll also see similar improvements to your First Input Delay time.
- Advanced: You can use a real user performance monitoring tool such as Request Metrics. With these tools, you’ll need to add a tracking script to your site to collect real user data.
Below, you can see where to find the Total Blocking Time metric in PageSpeed Insights:

Now that you know how to measure FID and other Core Web Vitals, let’s talk about how to improve them.
Ways to reduce First Input Delay scores in WordPress
For this section, we’re going to focus on WordPress optimizations that will improve your First Input Delay scores. Some of these optimizations will also impact other Core Web Vitals positively, which makes them all the more useful.
1. Remove unnecessary scripts from your website
One of the main reasons why your WordPress website might take too long to load is because it needs to execute a large list of scripts. By scripts, we mean JavaScript and CSS, among other possible options. If you use a “complex” WordPress theme or a broad array of plugins, chances are that you might have a few too many scripts running in the background.
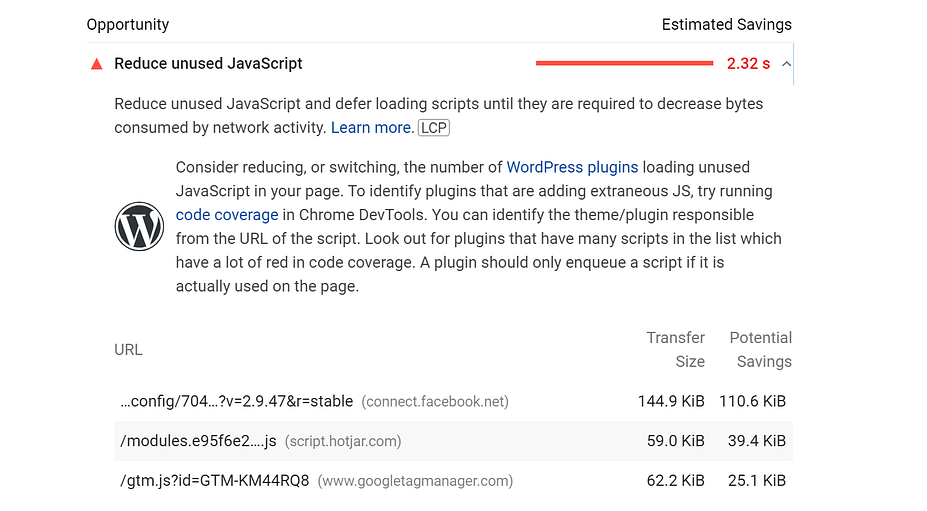
Figuring out which scripts are useful and which aren’t can be a challenge, but that’s where PageSpeed Insights comes in. If you run a test for any of your site’s pages, the PageSpeed Insights report will also include an Opportunities section:

That section will point out which JavaScript and CSS files your site isn’t using. Removing those scripts should decrease your FID scores correspondingly.
In many cases, those scripts come from plugins. That means you need to take a long look at your plugins list and figure out which tools you don’t really need. Culling your plugins is a great way to keep your website loading as fast as possible.
2. Defer non-critical code during loading
It’s common to run into specific scripts or code that take too long to load. The problem is that, in some cases, your browser won’t be able to finish loading the rest of a page’s elements until it deals with those scripts.
If those scripts aren’t “critical”, you can simply tell your browser to leave them until last so they don’t slow things down for everyone else. That’s what we call “deferring non-critical code”.
Your first stop when figuring out what scripts you can defer should be PageSpeed Insights. Once you generate a report for a page, PageSpeed Insights will include recommendations for how to improve its scores.
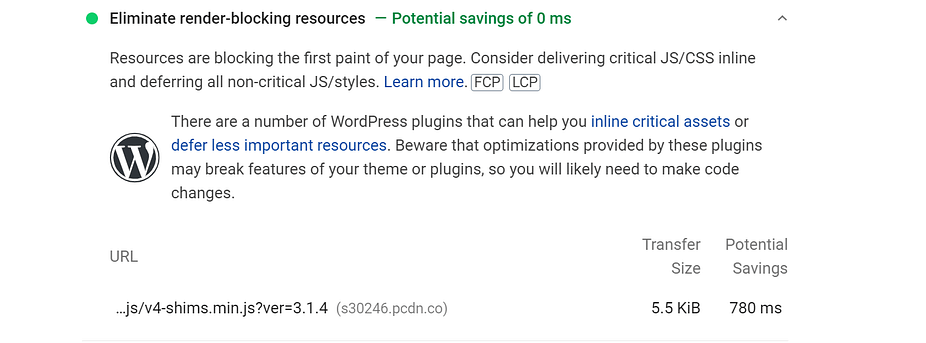
Among those recommendations, you’ll find an option that reads Eliminate render-blocking resources. If you click on it, it will show you a list of scripts that you can defer:

There are two ways that you can go about handling render-blocking scripts in WordPress. The first method involves using async. This enables browsers to continue loading your website while they parse the script you specify. Alternatively, you can defer the code so it loads after browsers render the rest of the HTML document.
To set this up on WordPress, you can use the free Async JavaScript plugin. Or, many WordPress performance plugins include features to defer code. If you’re willing to pay for a premium plugin, WP Rocket has features to automatically defer non-critical CSS and JavaScript.
3. Use CSS and JavaScript minification tools
Although we’re all for removing unused CSS and JavaScript, there are some scripts that you won’t want to eliminate. For example, you wouldn’t want to do away with any page’s CSS stylesheet unless you want a website that feels like it was ripped from the last century.
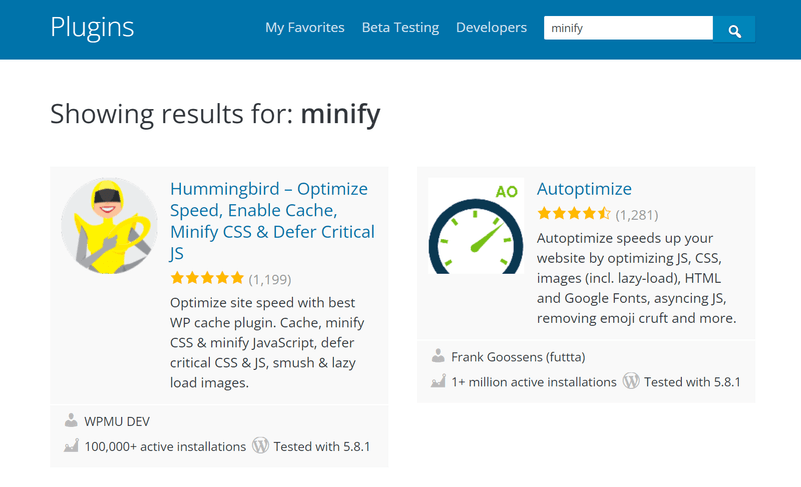
For those scripts that you can’t remove, your best bet is to minify them. This means removing whitespace and unnecessary characters from the code to reduce each script’s size. There are several tools that will automatically minify scripts for you in WordPress, such as Autoptimize and Fast Velocity Minify:

Generally speaking, most WordPress optimization and caching plugins also include script minification tools. However, some of them require a lot of configuration work, so we recommend sticking with options such as Autoptimize when it comes to minification.
4. Use a content delivery network (CDN)
Using a CDN is a great way to boost your website’s performance. With a CDN, you get access to a network of data centers around the world that can cache your site’s content. When a visitor tries to access your website, the CDN will process that request and serve a cached version of it.
In most cases, using a CDN will improve your website’s loading times and FID scores. Integrating WordPress with a CDN is simple and the biggest challenge probably lies in deciding which service to use.
If you’re looking for free CDN options, we recommend opting for one of the following:
- Cloudflare: This is one of the most popular CDNs on the market. It’s easy to integrate with WordPress and it offers a free plan.
- Jetpack: The Jetpack plugin offers a feature called Site Accelerator, which uses the WordPress.com servers to cache static elements from your website. Although Jetpack requires a WordPress.com account, you can use it on self-hosted WordPress sites as well.
However, for the best performance, you might want to consider a premium CDN such as KeyCDN, StackPath, or Bunny CDN.
Reduce your site’s First Input Delay today
FID is one of the three Core Web Vitals metrics that seek to measure the user experience on your website.
Measuring something so abstract can be complicated, which is why each core vital focuses on one specific situation that can impact visitors’ experiences negatively. All Core Web Vitals are essential, but FID, in particular, can lead to a great deal of frustration if the delay is too high.
If you’re looking for ways to improve your FID score in WordPress, here’s what you need to do:
- Remove unnecessary scripts from your website.
- Defer non-critical CSS and JavaScript during loading.
- Use CSS and JavaScript minimization tools, such as Autoptimize and Fast Velocity Minify.
- Use a CDN, like Cloudflare or Jetpack.
Do you have any questions about how to reduce FID scores in WordPress? Let’s talk about them in the comments section below!


Post a Comment