WordPress Full Site Editing (FSE) represents an exciting shift in the way WordPress users design and develop websites. However, change isn’t always easy. As a website owner, you may be wondering what this new feature is and how you can prepare for it.
We’re here to help. In this article, we’ll introduce you to what WordPress Full Site Editing is and why it’s important for WordPress users.
Then, if you want to experiment with it yourself, we’ll show you how to try the full site editor before it’s officially released. By taking a look at the new tools introduced in WordPress 5.8 and installing the standalone Gutenberg plugin, you can test out the next phase in WordPress design.
 Table of contents:
Table of contents:
- An introduction to Full Site Editing (FSE) in WordPress
- How Full Site Editing can benefit your website
- How to use Full Site Editing in WordPress
- How to access Full Site Editing in Gutenberg
An introduction to WordPress Full Site Editing (FSE)
When you create a WordPress website, you’ll typically define some global elements. This is any content that appears across multiple pages, such as your site’s header, footer, or navigation menu. Traditionally, website owners have worked with these global elements in the WordPress Customizer:

WordPress websites also consist of page elements. As the name suggests, these features appear on specific pages, such as a video embedded in your latest blog post. You can add these elements via the WordPress editor:

The up-and-coming WordPress Full Site Editing (FSE) sets out to break down barriers and create a single interface where you can work with both page elements and global elements. Once FSE is released into WordPress Core, you should be able to build an entire website using only Gutenberg blocks.
For example, if you want to customize your site’s header, you would be able to design its layout using blocks with Full Site Editing. Similarly, you’ll also be able to use blocks to control the layout of your blog posts, the page that lists all of your blog posts, and so on.
How Full Site Editing can benefit your website
As a single interface, FSE promises to make it easier to design and build a world-beating website. Once FSE goes live, you’ll be able to define global elements and make page-specific changes without having to navigate between two editors. For example, you might use the full site editor to define your website’s title. You can then use the exact same editor to override the title for a specific webpage.
Immediately, you’re working more efficiently. It also means that you only need to learn a single workflow for making changes at the site level and editing individual webpages. This may help WordPress newcomers get up to speed faster.
Since you can edit at the global and page level simultaneously, FSE may help you improve the quality of your finished design. Instead of constantly shifting between different editors and then reviewing the finished product, you can see exactly how the completed layout will look as you’re editing it. This encourages website owners to experiment and explore their layouts in a way that is difficult to achieve when the design process is split across two entirely separate interfaces.
How to use Full Site Editing in WordPress
FSE may be in a work-in-progress, but some of its functionality has already made it into the core WordPress software.
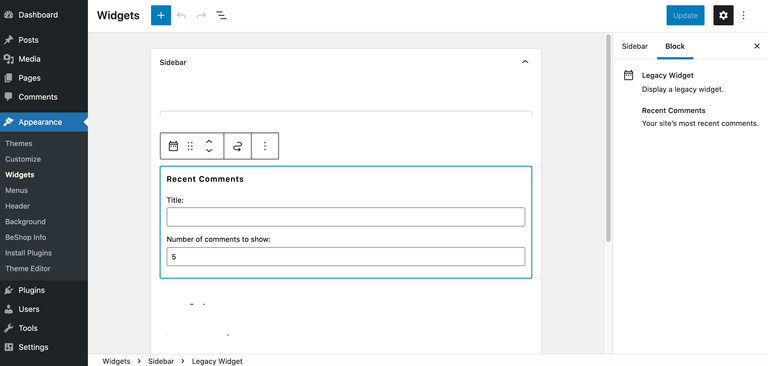
WordPress 5.8 introduced some features that will pave the way for the full site editor. This includes the ability to add blocks to your website’s widget areas, such as your sidebar or footer:

Ultimately, the goal of FSE is to enable you to build an entire website using nothing but Gutenberg blocks. Adding block support to widget areas marks another step towards making blocks the new standard in WordPress.
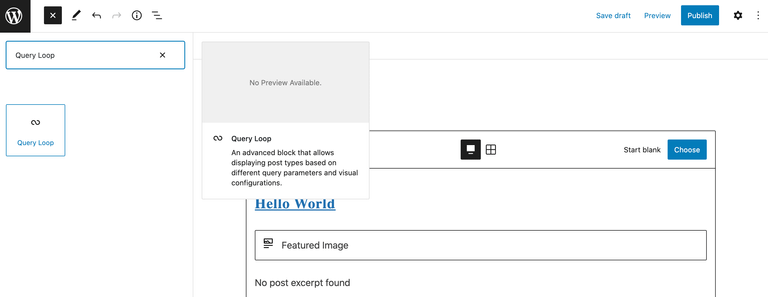
WordPress 5.8 also added some new patterns and blocks, including Query Loop. You can use this new element to display post types on any page. This makes it perfect for creating a page highlighting all of your most popular posts, or for displaying related content at the end of a blog post. Crucially, you can now create these pages without having to write a single line of code:

When working with Query Loop, you can specify exactly what information this block should display. For example, you might include the post’s title, featured image, or excerpt.
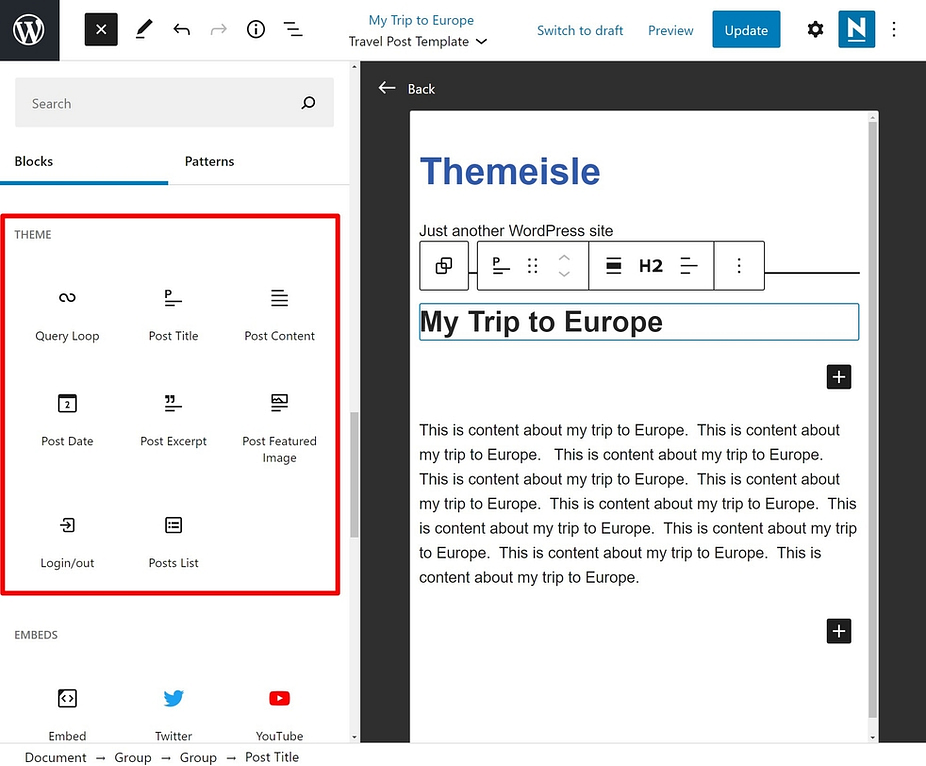
Finally, WordPress 5.8 also lets you design custom post templates using blocks:

With FSE placing blocks at the core of WordPress sites, feature-rich blocks such as Query Loop will likely become an essential part of website design and development. Therefore, we should expect to see more FSE-focused features in WordPress 5.9.
How to access Full Site Editing in the Gutenberg plugin (in 3 easy steps)
FSE is still under development, but you can get some hands-on experience with this new editor today. The standalone Gutenberg plugin is well-known for giving WordPress users the chance to explore up-and-coming features before they make it into WordPress Core. Full site editing is no exception. Here’s how you can access this new editor using the Gutenberg plugin.
1. Prepare your environment
FSE is currently classed as an experimental feature, which means it isn’t suitable to use on your live website. For this reason, we recommend creating a private testing environment where you can experiment with the full site editor.
You can spin up a local WordPress site using a service such as Local by Flywheel. Alternatively, you can create a staging environment.
Once you have a safe testing location, you can install and activate the Gutenberg plugin. If you already have this plugin, then it’s worth checking that you’re running the latest version:
We also recommend that you use PHP 7.3 or higher. If you’re unsure which version of PHP is powering your WordPress site, then you can check using your Site Health tool.
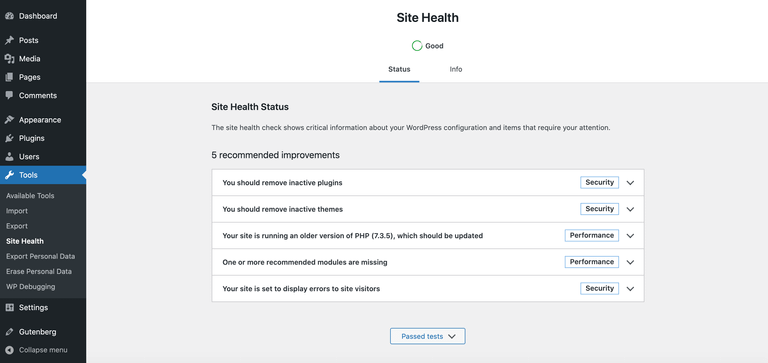
In the WordPress dashboard, navigate to Tools > Site Health. Health Check will automatically run a security and performance analysis, and display the results:

Select the Info tab. You can then click to expand the Server section, which should display your current version of PHP.
If you’re using an outdated version of PHP, then you may be able to upgrade manually from your hosting provider’s control panel. For example, cPanel users can switch their version of PHP using the PHP Selector tool. Alternatively, you may need to contact your hosting provider directly and request an upgrade.
2. Install a theme that supports WordPress Full Site Editing
Not every theme supports WordPress full site editing, so you’ll need to install a block-based theme. There are a number of themes that are designed to support FSE. You can find them by using the Full Site Editing filter at the WordPress.org theme directory.
For this example, we’ll be using the Blockbase theme. Blockbase is created by Automattic, which is the company behind WordPress.com and WooCommerce.
Blockbase is a straightforward layout that comes with a selection of minimalistic templates and design settings. This simplicity makes Blockbase a great theme for experimenting with Full Site Editing.
After installing and activating Blockbase, you should see a new option: Site Editor (Beta). This is an experimental version of the full site editor. Now that you have everything in place, you’re ready to take FSE for a spin.
3. Customize your website
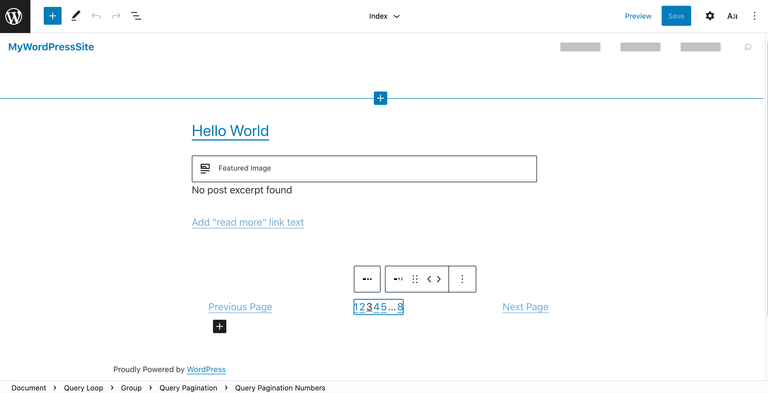
You can now edit any element on the screen by giving it a click. When you select an item, the full site editor will display some basic information about that item along the bottom of the screen:

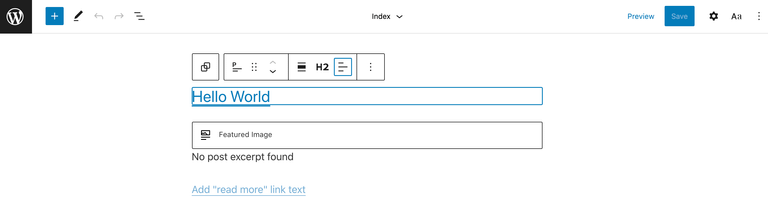
A floating toolbar will also appear. You can use the options in this toolbar to edit the selected element. For example, if you click on a heading then you’ll be able to switch between the H1-H6 heading styles, or change its alignment:

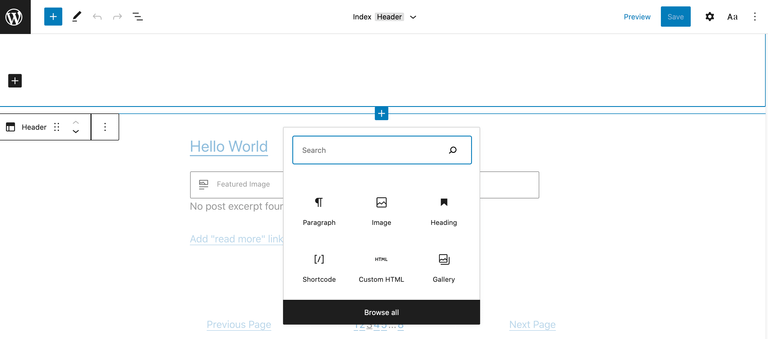
To add more page and global elements, hover over the section where you want to insert this element. You can then select the + button when it appears. In the subsequent popup, choose the item that you want to insert, such as an image or a text block:

Just be aware that this is an experimental version of FSE. Chances are, this isn’t 100% how the full site editor will function when it’s finally released into WordPress Core.
Despite this, it’s still useful to get some hands-on experience with FSE. Assuming you followed our advice and created a safe testing environment, it’s well worth spending some time experimenting with FSE’s various features to see what different effects you can create.
Try out WordPress Full Site Editing today
Change isn’t always easy, but the full site editor does promise some benefits for website owners. By preparing for Full Site Editing in WordPress, you’ll be in a strong position to hit the ground running as soon as FSE is released into the core WordPress software.
Let’s quickly recap how you can get some hands-on experience with FSE today:
- Prepare your environment.
- Install a theme that supports full site editing, such as the Blockbase theme.
- Customize your website with full site editing.
To learn how the Gutenberg block editor works in general, you can check out our introduction to the editor and its blocks.
Do you have any questions about the up-and-coming FSE? Let’s talk about them in the comments section below!


Post a Comment