No matter what type of online business you run, your website’s design is vital to its success. If your design feels outdated or lackluster, your visitors may get bored and abandon your site. Therefore, you’d be wise to embrace innovative web design principles.
From interactive visuals to pioneering navigation features, there are tons of ways you can make your site’s design more exciting. However, coming up with new design ideas is challenging. Turning to your innovative peers can be helpful.
In this post, we’ll discuss some best practices for innovative web design. Then, we’ll share ten examples of impressive websites to inspire your next idea. Let’s begin! 🙋♂️
What to remember when it comes to innovative web design
Innovative web design is crucial if you want your business to stand out. This can boost your brand’s visibility and help you meet your business goals. However, it’s important to remember that all web design should be rooted in the user experience (UX).
Simply put, you should feel free to innovate as you please, with the caveat that your creations shouldn’t hinder functionality. After all, your users won’t appreciate an innovative web page if they have no idea how to navigate it.
Additionally, you don’t want to sacrifice your brand identity or stray from your mission for the sake of innovation. Otherwise, you risk losing the trust of your customers or damaging your reputation.
As long as you keep these considerations in mind, you should be able to draw in users with fresh new designs! 🤩
Innovative web design examples you can learn from
Now, we’re going to dive right into some examples of innovative web design!
Branding and colors
Let’s kick off our list by checking out sites that make bold statements with their branding and colors.
1. Spotify Design

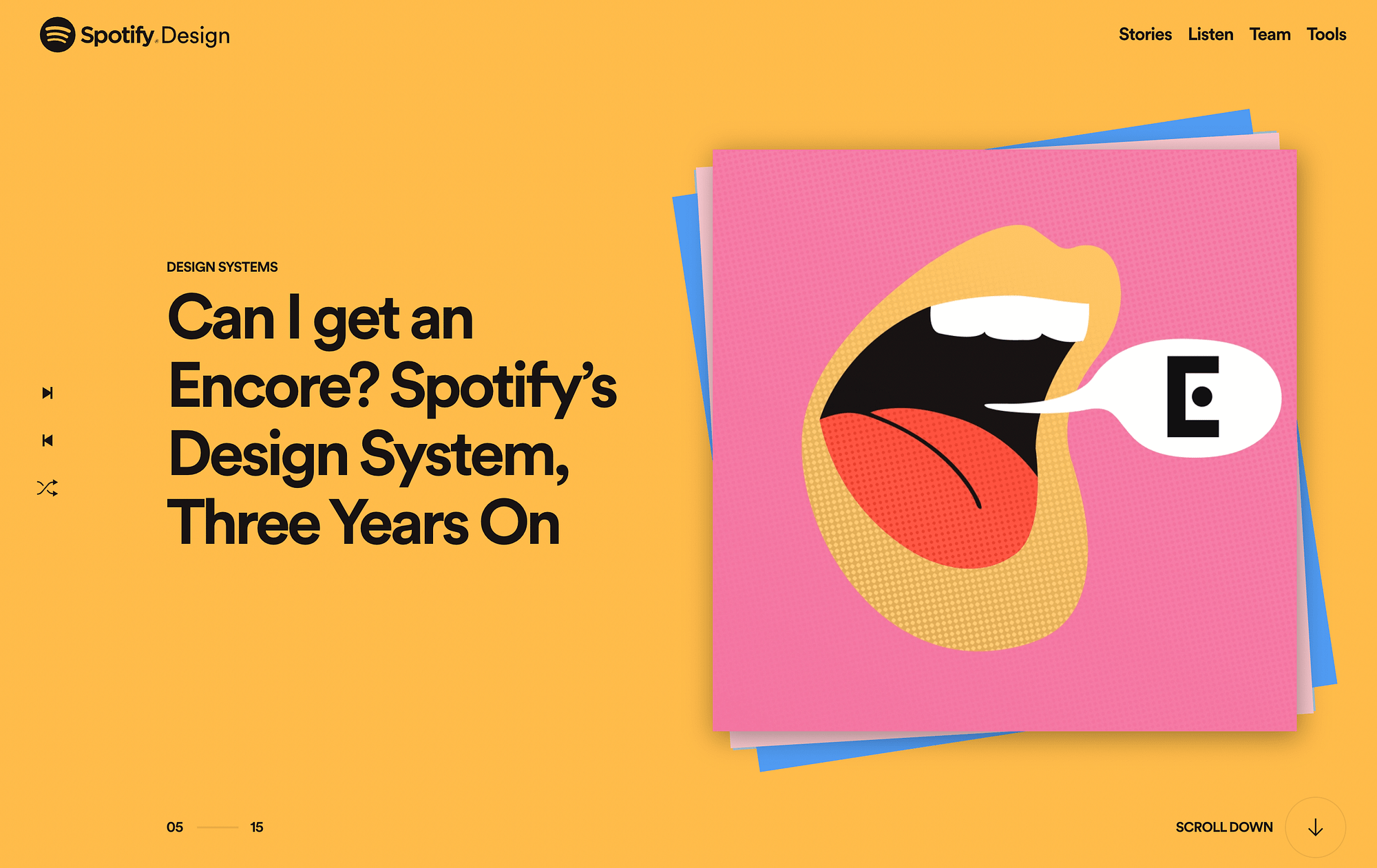
In terms of international brands, there are few more recognizable than Spotify. Therefore, it should be no surprise that its design website is an excellent example of innovative principles:
The Spotify Design homepage displays a carousel of clickable ‘stories’ represented by titles and vibrant artwork that mimics album covers. The website’s color palette stays on brand, while simultaneously pushing the limits by contrasting rich pastels and bold neons.
Plus, the site cleverly incorporates a variety of interactive features that recreate the experience of listening to music on Spotify. For example, you can use arrows to click through stories or even hit the shuffle button to randomize their order. All these design elements are fresh and fun, but they stay true to the company’s overall brand identity.
2. Airbnb

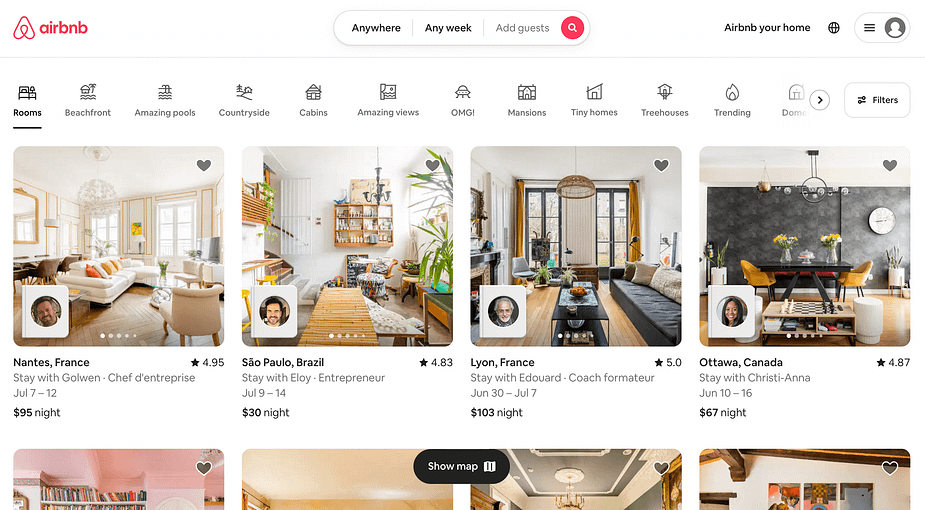
Next, let’s take a look at another iconic global brand:
Airbnb’s website design is simple and straightforward, yet refreshing and innovative.
The main page showcases homes from around the world on a simple white background. In this way, it embodies the brand, which offers one-of-a-kind lodging and experiences across the globe.
The few pops of color we see here are very intentional. Only the logo and the search button get this honor. This minimal use of color makes it more impactful.
Additionally, you can see Airbnb’s subtle branding in its filters. These filter options include everything from “Beachfront” to “Off-the-grid” and each is represented by a playful icon.
3. Swab the World

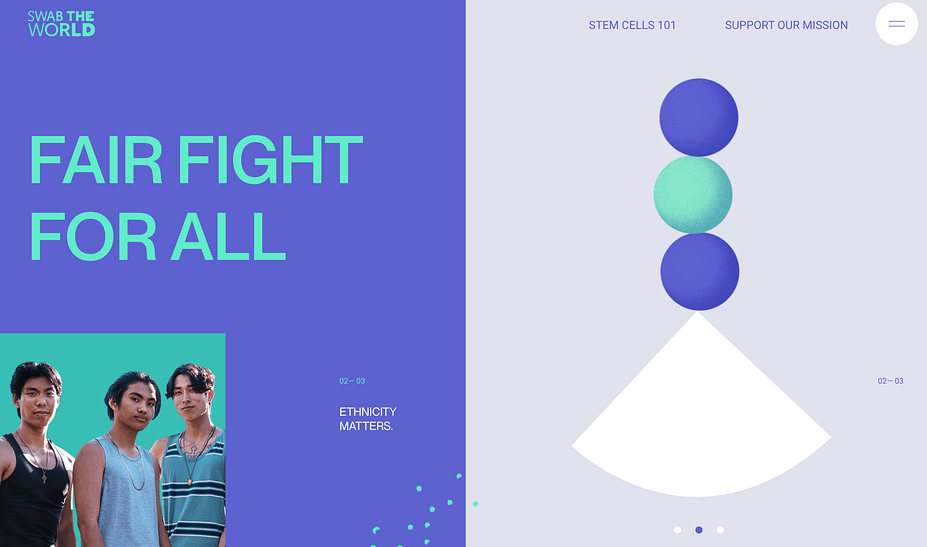
The next innovative web design example on our list doesn’t have the same global recognition as Spotify or Airbnb, but its eye-catching and interactive site is incredibly memorable:
Swab the World is a non-profit committed to diversifying the population of stem cell donors in order to help save more lives.
Its homepage’s design perfectly embodies this goal. First of all, its brand colors are striking. Turquoise and lavender contrast to create a calm but welcoming tone. The same palette is used for educational illustrations of the stem cell donation process.
Throughout every page, you’ll also see branded artwork and straightforward explanations. This creates a cohesive experience for the user and is appropriate for a largely educational site.
Navigation
Next, here are some impressive web design examples that display unique navigational features.
4. Mirrows

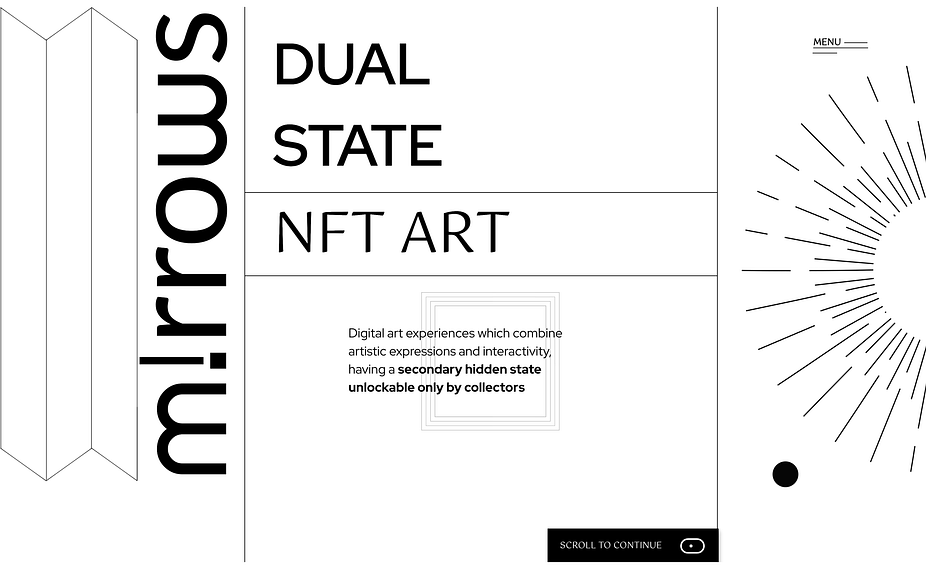
Mirrows offers dual state NFT art, aiming to provide users with interactive experiences:
In line with this ambitious and pioneering mission, this website’s homepage boasts a distinct navigational experience. Departing from the vertical standard, the Mirrows site uses horizontal navigation.
It also employs scrollytelling to explain its mission, sprinkling artistic animations throughout. Still, this edgy navigational style is highly user friendly. That’s because Mirrows gives clear indications on how to scroll and has a traditional menu in the upper right-hand corner.
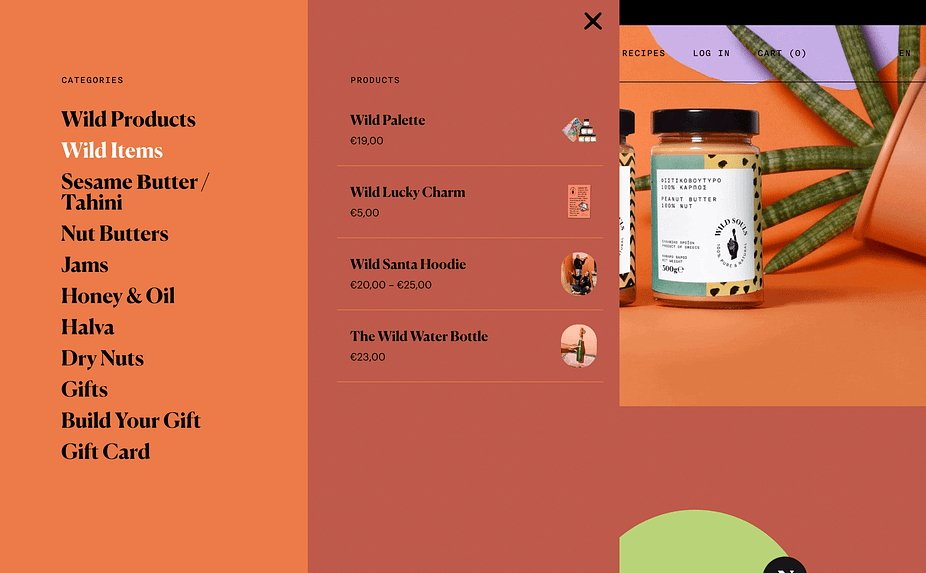
5. Wild Souls

For ecommerce websites, the user experience hinges on shoppers being able to find products easily. But, building an aesthetically pleasing yet practical product menu can be tricky.
Wild Souls finds the balance using an interesting and innovative web design to display its products:
This page ditches the traditional horizontal menu for a sleek vertical mega menu alternative.
What’s more, this menu allows you to view key details easily before navigating to the complete product page. For example, you can preview the product image and price.
For categories with more items, you can even use a scrolling feature. Lastly, you won’t easily lose your place when using this menu, because the selected element appears in a contrasting white.
Hero visuals
For this next category, let’s check out some unconventional hero section visuals!
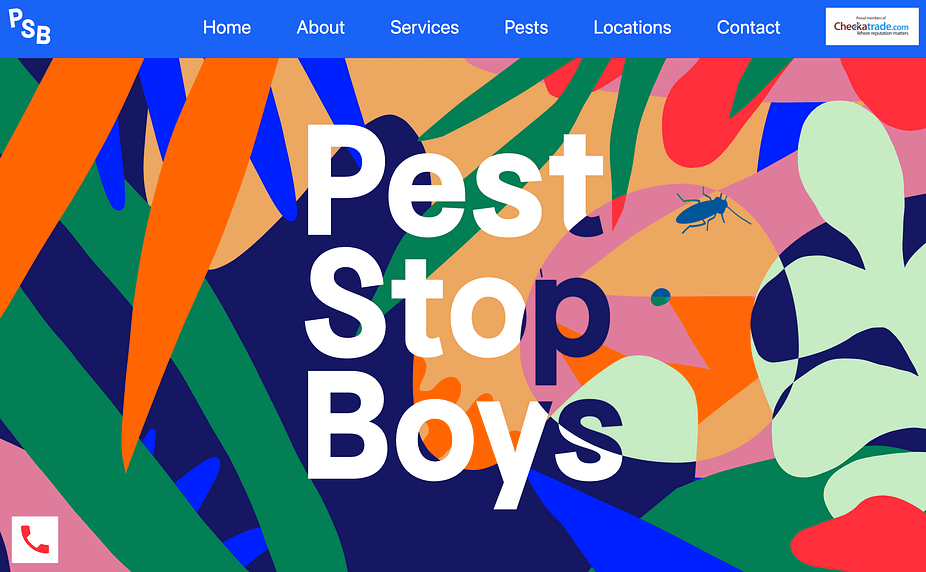
6. Pest Stop Boys

Pest Stop Boys offers pest control services. But, in contrast to the unpleasant nature of its offerings, its website is vibrant and fun:
Thanks to the use of bright colors and an engaging hero image, site visitors are immediately pulled in. At the same time, this design isn’t overly busy or cluttered.
You see the company name in front of colorful fronds. Plus, the scroll indicator is surrounded by a transparent bubble which periodically reveals bugs scurrying across the page.
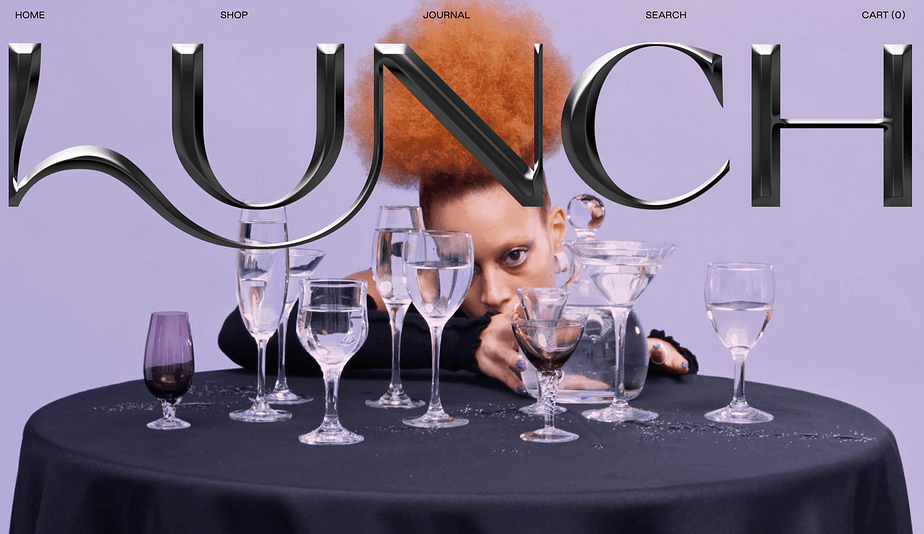
7. Lunch

Lunch offers another excellent innovative web design example:
Instead of a static hero image, this funky concept store employs a reel of GIFs that displays unconventional lunch scenes. The model in these slightly bizarre scenarios seems to be wearing items that can be purchased in the shop, or that at least mirror the brand’s aesthetic.
Another element that makes this hero banner interesting is that it’s overlayed with the store name. This in effect hides aspects of the scenes depicted in the GIFs, adding a layer of mystery to the sequences portrayed.
Typography
For our last category, we’ll explore some innovative instances of web typography.
8. Steffie De Leeuw

Steffie de Leeuw is an artist. Her professional website showcases an interesting use of typography:
The hero image advertises “Wallpapers & Wall Art.” The font used is old-fashioned and elegant, matching the artist’s style and product. What’s more, the image itself looks like wallpaper that is growing around these words.
What makes the typography especially interesting on this page is the contrast we see in the “de Leeuw” signature at the upper center of every page. Artistic websites especially may want to combine clashing fonts to convey a bold personality.
9. Hi-Pointe Drive-In

In general, typography is a great way to portray a brand’s character or vibe creatively. Hi-Pointe Drive-In pretty successfully achieves this with its restaurant website:
The company logo is a simple “Hi” in wispy red lettering that matches with the brand’s overall retro appearance.
Furthermore, this site also features subtle font clashing. For instance, the lettering for categories like “Food and Drink” and “Catering” is more uniform than the logo font. Additionally, the site’s footer displays nostalgic slanted lettering to advertise its sister restaurants.
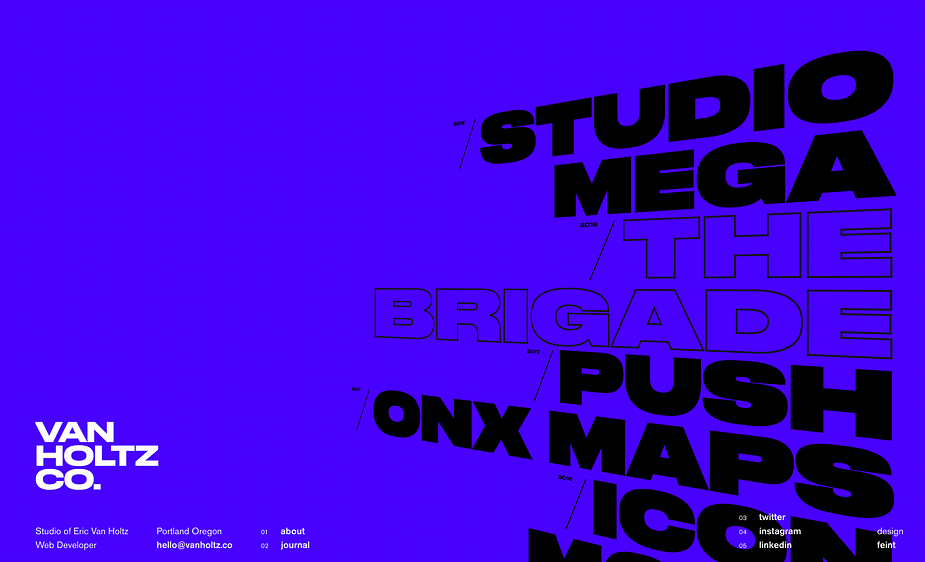
10. Van Holtz Co.

Lastly, let’s take a look at the Van Holtz Co. website:
It advertises a collection of design agencies and brands that specialize in web experiences. Plus, it offers a simple yet shining example of innovative typography.
This is primarily displayed in its looming navigation menu, which is unconventionally placed on the far right of the screen. What makes this instance of typography so memorable has a lot to do with size.
This custom font is simple, but as far as web lettering goes, the proportions are pretty bold. The fact that it’s also an all-caps font further adds to the grandeur of this simple design.
What’s more, selected menu elements become transparent and move just slightly to the fore of the screen. This subtle interactive touch makes this web page all the more elegant.
Conclusion 🧐
Embracing innovative web design can be scary. Still, if you stay true to your brand and prioritize the user experience, taking some design risks can pay off. However, coming up with new ideas can be challenging.
If you’re looking for some inspiration, check out the Spotify Design page for a masterclass in branding. Or, if you want to spice up your navigation features, you can analyze the Mirrows or Wild Souls websites. For stunning hero visuals and typography innovation, turn to Lunch, Steffie de Leeuw, and Van Holtz Co.
Do you have any questions about these innovative web design examples? Ask us in the comments section below!
.png)
Post a Comment