How to Speed Up WooCommerce? 6 Simple Methods That Work
Fast loading times are essential for any website. However, they’re even more critical when it comes to eCommerce. A slow WooCommerce store can scare visitors away and cost you money in lost sales. Therefore, learning how to speed up WooCommerce is of the utmost importance for running a successful store.
There are many ways 
In this article, we’ll go over six ways that you can speed up WooCommerce and show you how to implement each tip. Let’s get to it!
How to speed up WooCommerce:
- Optimize key WooCommerce settings
- Use a performance-optimized WooCommerce theme
- Optimize your product images
- Set up a content delivery network (CDN)
- Use a WordPress caching plugin
- Use a WordPress web host that supports HTTP/2
1. Optimize key WooCommerce settings
When you set up a WooCommerce store, the first thing the plugin does is help you configure it using a wizard. However, the configuration wizard focuses primarily on settings related to payments, which pages you want the plugin to set up, and other similar options.
The WooCommerce configuration wizard doesn’t enable you to set how many products will display on a shop page. If you show too many products on a single page, it will naturally take longer to load.
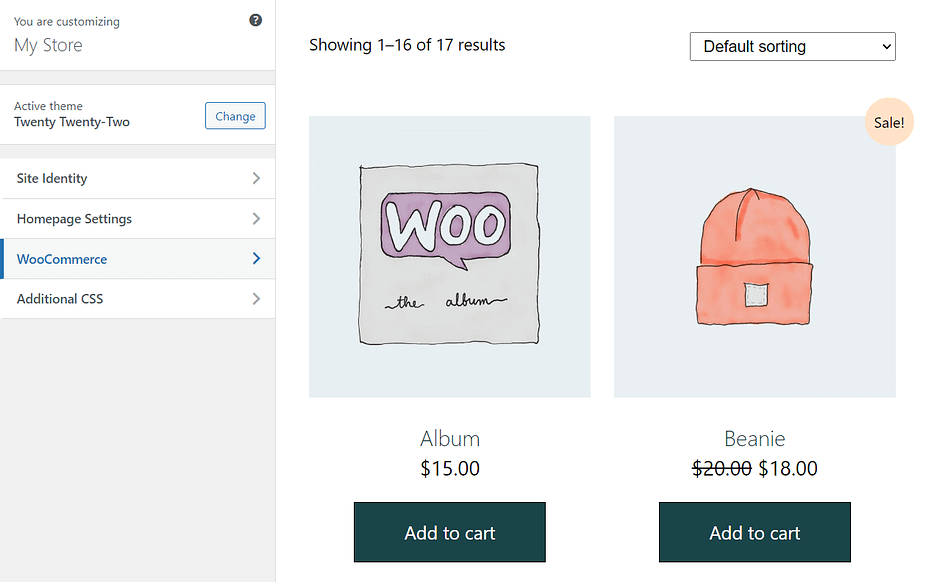
Fortunately, you can manually adjust this setting. To change how many products WooCommerce displays on the shop page, go to Appearance > Customize and select the WooCommerce option in the settings menu to the left:

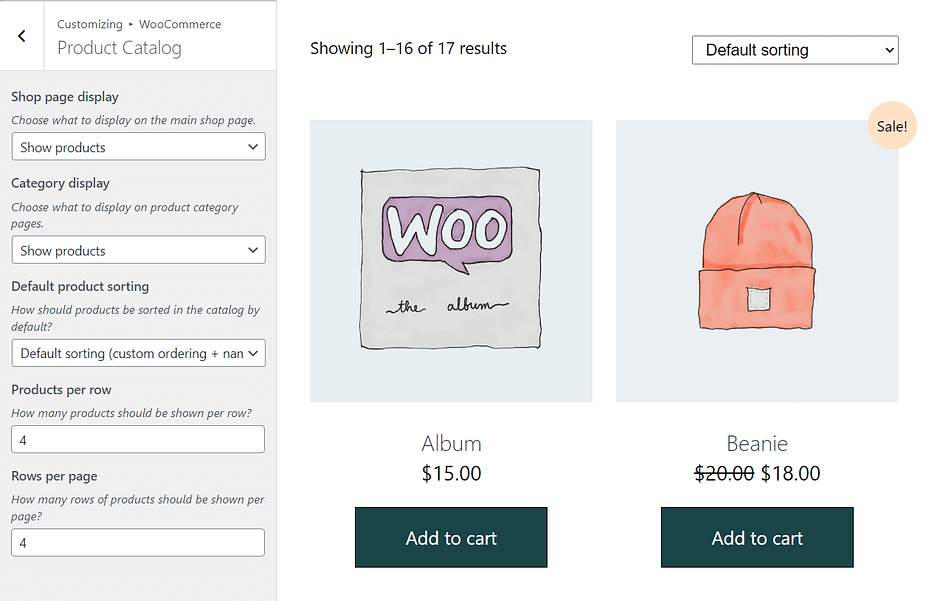
Once the new menu loads, select the Product Catalog option. Inside, you’ll see settings for configuring how many products WooCommerce displays per row and how many rows the shop page will include:

In most cases, we recommend including at least three rows of products on each page. Otherwise, customers may feel frustrated by having to click or scroll too much to see more items. However, if your shop page is taking too long to load, consider reducing the number of product rows or the number of items per row.
2. Use a performance-optimized WooCommerce theme
Not all themes play nice with WooCommerce visually. Often, you’ll run into themes that aren’t designed for showcasing products, which can make your store look unprofessional.
You may also come across themes that aren’t well optimized from a development standpoint. Poor theme performance might not be noticeable at first. Still, it can become a serious issue as your store grows, and you attract more traffic.
For those reasons, you’ll want to make sure you choose a theme that offers a strong performance foundation, as well as full compatibility for WooCommerce.

If you’re unsure which theme to use, we recommend checking out our list of the best free themes for WooCommerce. We also explain how to choose the right WooCommerce theme for your online store.
However, before switching themes, consider using a staging site to test them and see the difference in performance they make. A few speed tests should reveal whether the new theme improves performance or hinders it.
3. Optimize your product images
Optimizing or compressing images is one of the best ways to improve overall website performance. Optimized images should retain near-identical quality as the original files, but they’ll weigh much less. Those smaller file sizes mean that the pages should load faster.
That effect only compounds when discussing shop and product pages with multiple pictures. Product images need to be high quality, so uploading a lot of them can impact your store’s performance.
Thankfully, there’s no need to optimize product images manually – you can find some great tools that do the job automatically.
For the easiest solution, you can use Optimole.

Optimole will dynamically compress and resize your product images to ensure the optimal experience for every single visitor. At the same time, it will also serve up images from an integrated global content delivery network (CDN), which ensures fast load times for shoppers all around the globe.
It automatically optimizes both new images and any existing images on your site, which means you can easily add it to an existing store and still benefit from its optimizations on all of your product images.
For some other options, you can read our post comparing WordPress image optimization plugins.
4. Set up a content delivery network (CDN)
A CDN is a service that caches your website’s static files on a global network of data servers in strategic locations. That way, visitors can download those files from the location that’s nearest to them, which speeds up your site’s load times no matter where a visitor is browsing from.
Plus, using a CDN lessens the load on your own site’s servers, making it a win-win proposition.
If you’re already using Optimole for image optimization, you’re already benefiting from its CDN for your images, which has more than 200 servers worldwide.
While Optimole handles serving your images via its CDN, you also might want to consider serving other static files via a CDN if your store has a global audience. These can include CSS, JavaScript, and font files.
To learn about options to serve your other static files from a CDN, check out our roundup of the best WordPress CDN services.
5. Use a WordPress caching plugin
With caching, you can eliminate the need for your store to dynamically process its PHP on every single page load. Instead, your server can save the finished HTML output in its cache and serve it up to future visitors.
Not only does this speed up your store’s load times, but it also reduces the load on your server, which can help your store handle more traffic.
However, caching can be tricky for WooCommerce stores because you won’t be able to cache all of your content. 
For the simplest way to set up WooCommerce-compatible caching, you can use the WP Rocket plugin It’s a premium caching plugin with licenses that start at $49 per year.

The advantage of WP Rocket is that it offers automatic compatibility with WooCommerce. There’s no need to manually change any settings – if WP Rocket detects that you’re using WooCommerce, it will automatically configure itself in an optimal way.
For some other options, you can read our full collection of the best WordPress caching plugins.
However, be aware that you might need to manually exclude key WooCommerce pages if you use a different plugin.
6. Use a WordPress web host that supports HTTP/2
HTTP/2 is a “new” version of the protocol we use to browse the web. We say “new” because HTTP/2 has been around for a while. However, not all servers are configured for the updated protocol.
That’s a missed opportunity since HTTP/2 offers a massive increase in performance over HTTP1. With HTTP/2, users can load websites more efficiently because the protocol supports multiple simultaneous requests to the server. Plus, HTTP/2 enables the server to “push” updates to visitors’ cached files, so you don’t need to “bust” the cache when making site changes.
Currently, only about 45% of all websites use HTTP/2 [1]. If you’re not sure whether your site is using HTTP1 or HTTP/2, you can use tools such as the Geekflare HTTP/2 Test:

Simply enter your website’s URL, and the test will tell you if it’s using HTTP/2. The protocol is configured at the server level, so if your web host hasn’t made the switch, it may be worth considering moving to a new provider.
Many hosting providers don’t prominently include information about which version of HTTP they’re using. We recommend reading the documentation or knowledge base for whichever host you’re considering to play it safe.
Of course, HTTP/2 is not the only feature to look for in a performance-optimized WooCommerce host. You’ll also want to consider the resources that are allocated to your store, along with the other technologies that your hosting provider is using.
To find some quality options, you can browse our collections of the best WooCommerce hosting or the fastest WordPress hosting.
Speed up your WooCommerce store today 
Optimizing your WooCommerce store to load as quickly as possible will require making several changes to your website. However, those lower loading times translate to a better user experience, which can, in turn, lead to more sales.
Ideally, you’ll use every possible method to speed up WooCommerce. However, if you want to take it one step at a time, we recommend starting by ensuring all product images are optimized. Aside from that, using a CDN and a caching plugin offers most sites the best performance returns.

Do you have any questions about how to speed up WooCommerce? Let’s talk about them in the comments section below!



Post a Comment