How to Switch WordPress to Google Analytics 4 – Full Guide
Searching for the easiest way to set up Google Analytics 4 on WordPress?
Google will discontinue the older version of Google Analytics on July 1, 2023, so it’s important to make the switch soon if you want to build up historical data in your new Google Analytics 4 property.
Fortunately, the process is very simple. Once you make the shift, you can also start using the updated tools and features in Google Analytics (GA).
In this post, we’ll take a closer look 
An overview of Google Analytics 4
Google Analytics 4 is a new property that’s designed to provide more accurate reports for businesses while protecting user privacy. Even though Google Analytics 4 has been available for a while already, it will soon completely replace Universal Analytics (UA).
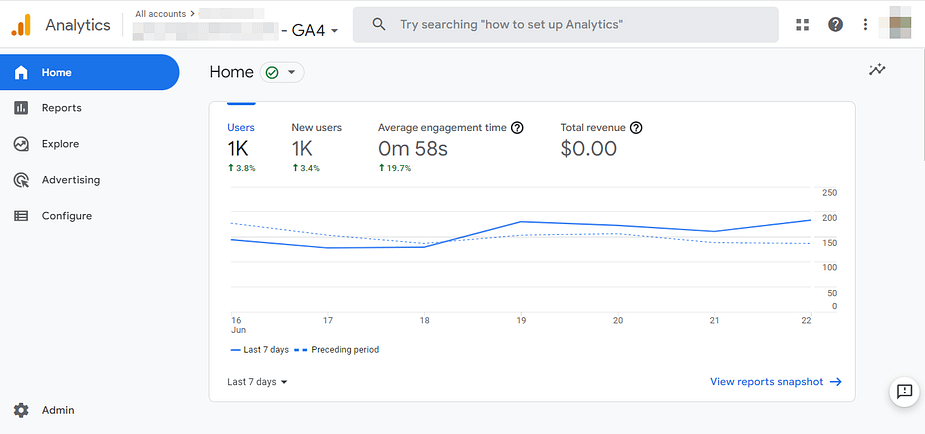
Google has recently announced that UA will stop collecting data in 2023. Therefore, now is the right time to make the switch to Google Analytics 4 and familiarize yourself with this new interface:

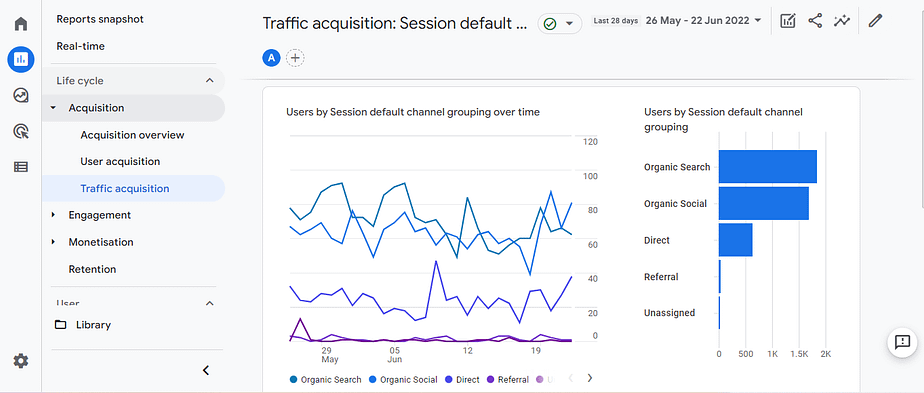
Google Analytics collects both website and application data. It also organizes reports around the customer life cycle. For instance, you can see which sources are driving traffic to your pages, the actions taken by users, and whether they remain on your site after making a purchase or engaging with your content:

As you may already know, the digital marketing world is moving towards a cookieless future. Due to the growing demand for online privacy, search engines like Google are phasing out third-party cookies and placing more emphasis on first-party data.
Google Analytics 4 offers granular data controls to help website owners comply with GDPR regulations. For example, the new consent mode enables you to adjust the behavior of your Google tags based on a user’s privacy preferences.
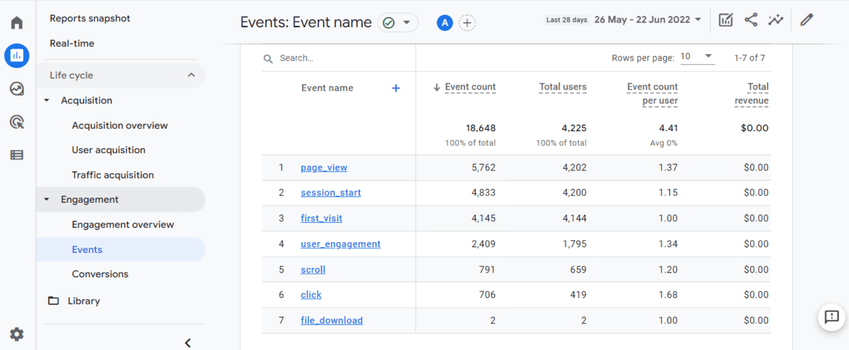
It’s also worth noting that GA4 uses events instead of session-based data. Each of them has a unique name that describes a user action:

These events may include page views, transactions, downloads, and more. You can then click on an event to access more information about it. For example, if you go to page_view, you can analyze user engagement on individual pages, see the event count by country, and more.
Additionally, GA4 comes with AI-powered insights that can help you plan your marketing campaigns more effectively. Analytics Intelligence can predict trends and outcomes for your site, including conversions and sales. You can use these insights to optimize your marketing strategy and reach the right audience.
How to switch to Google Analytics 4 on your WordPress website (in 3 steps)
Now, let’s look at how to switch 
- Step 1: Create a new Google Analytics 4 property
- Step 2: Get your GA4 tracking code
- Step 3: Add the tracking code to your website
Step 1: Create a new Google Analytics 4 property
The first step is to create a new Google Analytics 4 Property if you haven’t done so already.

To get started, log into your Google Analytics account and click on ADMIN on the bottom left-hand side of your screen.
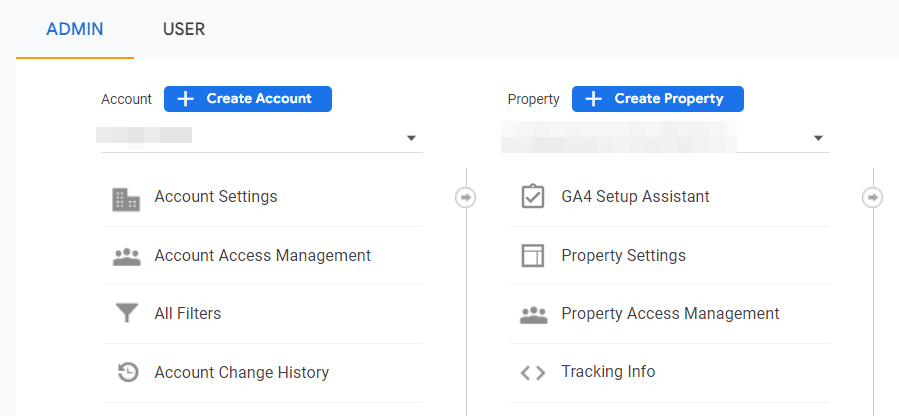
In the Account column, make sure to select the correct GA account. Then, in the Property section, select your current Universal Analytics property. After that, click on the GA4 Setup Assistant option:

In the I want to create a new Google Analytics 4 property box, click on Get started. This will launch a popup window.
If you’ve added Universal Analytics to your site using the global site tag (gtag.js) code, you will see an option to Enable data collection using existing tags. If you select this, GA will use the existing tracking code on your site to collect data, so you won’t need to re-add it.
However, you don’t need to worry if you don’t have the GA tracking code on your site yet. We’ll show you how to add it in the next step.
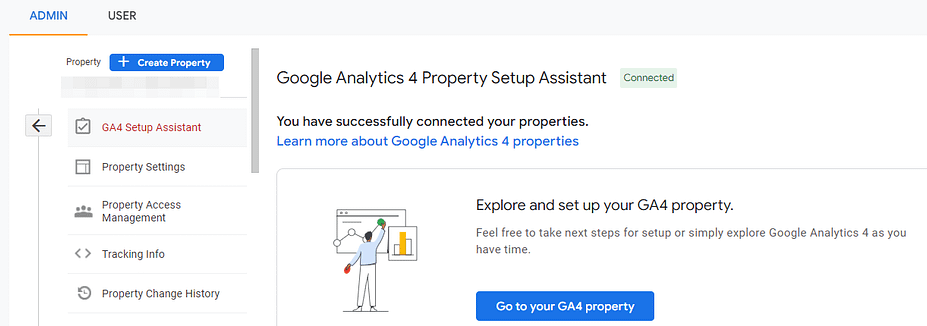
Either way, next you’ll need to select Create Property. Once the process is complete, you will see the following message:

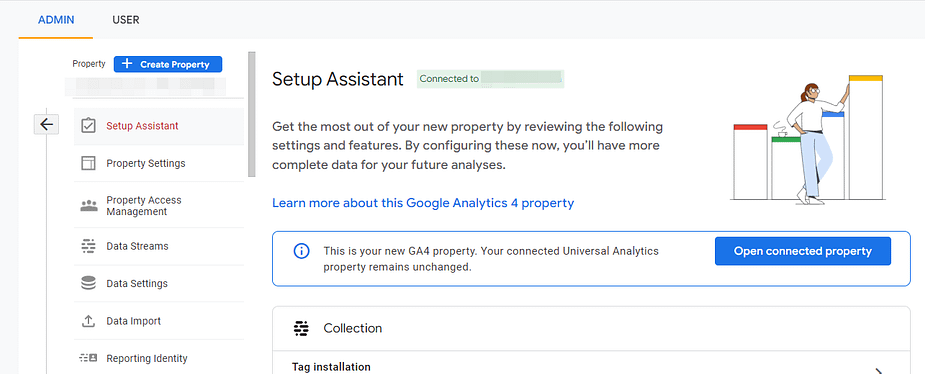
You can now click on the Go to your GA4 property button to access the Setup Assistant:

Here, you’ll find some settings for your new property. If you already have the GA tracking code on your site, you don’t need to do anything else – you’re finished. If not, you can move on to the next step.
Step 2: Get your GA4 tracking code
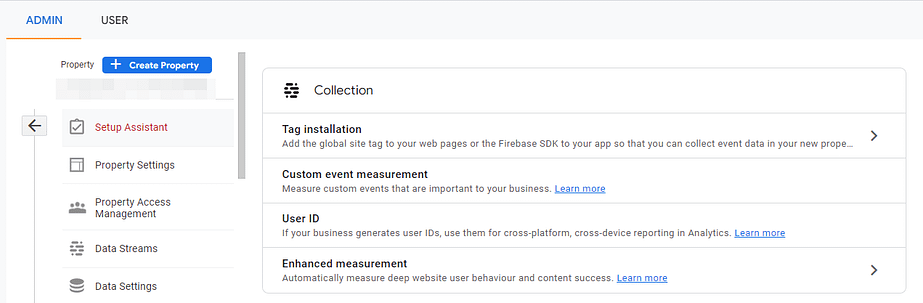
Next, you will need to access your tracking code for GA4. In your Setup Assistant, navigate to the Collection section and click on Tag installation:

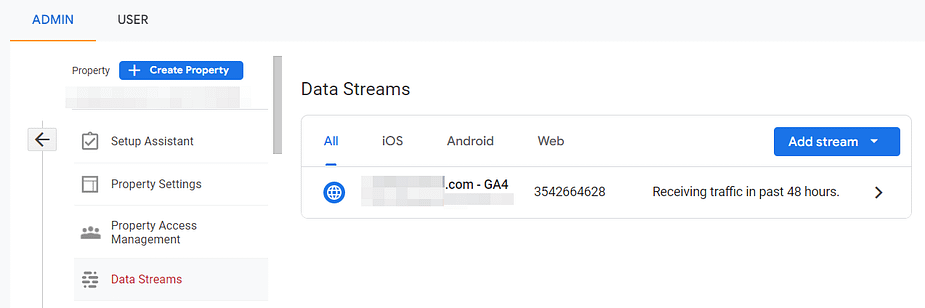
Under Data Streams, you should see your new GA4 property:

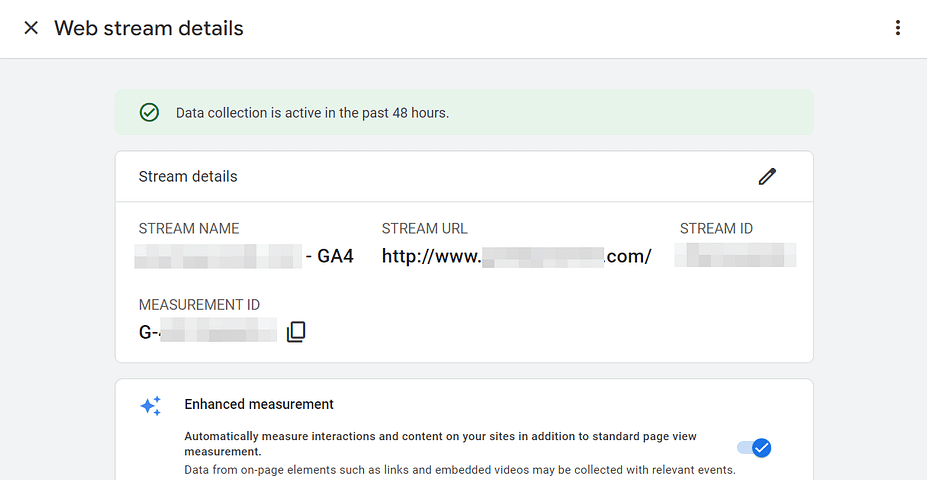
If you click on it, you’ll get a window with some details about your stream:

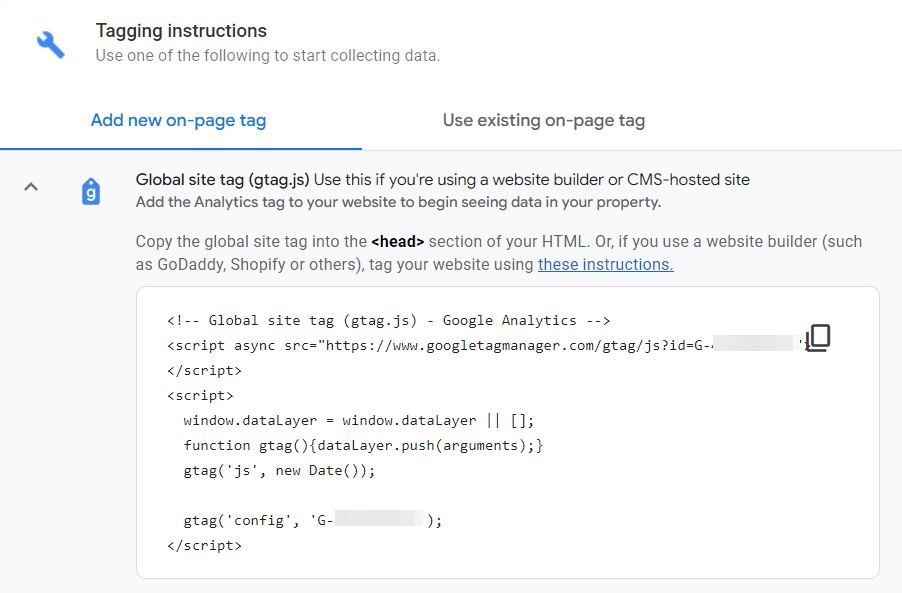
Now, scroll down to Tagging instructions and select the Global site tag (gtag.js) option. You’ll then see your Google Analytics tracking code:

Go ahead and copy the code. The next step is to add it to your site.
Step 3: Add the tracking code to your website
Finally, you will need to connect your WordPress site with your new Google Analytics 4 property. There are two main ways to do this, both are made easy thanks to plugins. You can either add your GA tracking code in your header or footer or insert your measurement ID using a dedicated Google Analytics plugin. Let’s take a close look at each method.
Method 1: Insert the tracking code in your header or footer
You can start using GA4 on your site by adding the tracking code to your header or footer.
While you can do this manually using a child theme, a simpler solution is to use a plugin, such as Head, Footer and Post Injections.
This is a handy tool because it enables you to add code to your footer and header without having to touch your child theme’s files. This way, if you switch to a different theme in the future, you won’t lose these settings.
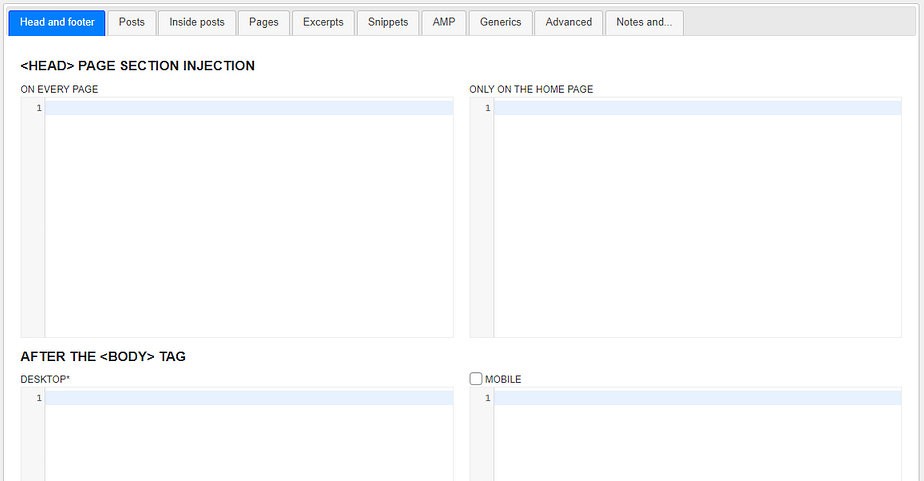
To get started, you’ll need to go to your WordPress dashboard and install and activate the plugin on your site. Then, go to Settings > Header and Footer and navigate to the Head and Footer tab:

Now, you can paste your GA tracking code (from the previous step) into the <HEAD> PAGE SECTION INJECTION area. You’ll need to insert this in the field for ON EVERY PAGE.
Keep in mind, Google recommends that you add the GA tracking code to the header of your site. This enables it to track your traffic and user behavior more accurately, as header scripts tend to load before the rest of your page.
However, you can also add the code to your footer. To do this, simply scroll down to BEFORE THE </BODY> CLOSING TAG (FOOTER) and paste your code into the relevant field. Note that this method might not give you accurate insights into your visitors’ actions.
Method 2: Use the free GA Google Analytics plugin
You can also enable GA4 on your site by using the free GA Google Analytics plugin.
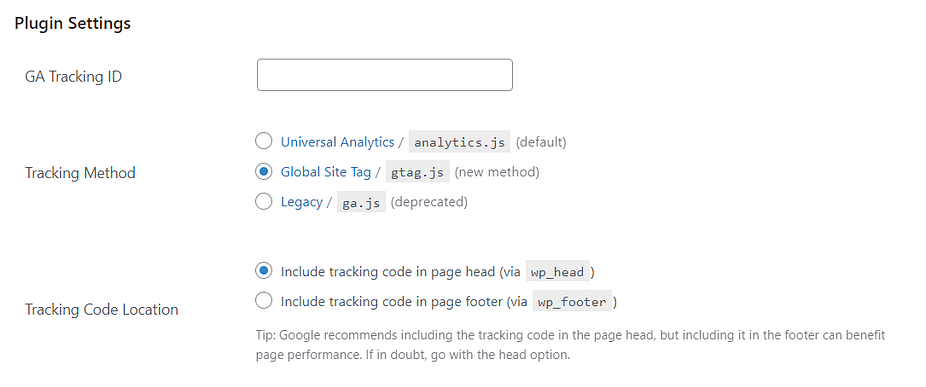
Once you’ve installed the free plugin from WordPress.org, navigate to Settings > Google Analytics in your WordPress dashboard and click on Plugin Settings:

In the GA Tracking ID field, you’ll need to enter the measurement ID for your new Google Analytics 4 property. You can find this on the Web stream details page shown above in step two.
For Tracking Method, select Global Site Tag. Then, click on Save Changes, and you’re done. Note that it may take up to 48 hours to start seeing data in your Google Analytics account.
Add Google Analytics 4 to WordPress today
Google Analytics 4 comes with several useful features for marketers and website owners. It enables you to track the consumer life cycle, gives you details and information on important events, and helps you adhere to online privacy laws.
More importantly, Google will stop processing new data for Universal Analytics on July 1, 2023, so you’ll need to make the switch regardless of how you feel about the new features.
In this post, we looked at how to make the transition to Google Analytics 4 in WordPress. Here are the three steps you can follow:
- Create a new Google Analytics 4 property in your GA account.
- Get your GA4 tracking code.
- Add the tracking code or measurement ID to your website, using Head, Footer and Post Injections or the GA Google Analytics plugin.
If you’re still new to Google Analytics, you can also check out our guide to the Google Analytics interface to learn 

Do you have any questions about switching to Google Analytics 4 in WordPress? Let us know in the comments section below!






Post a Comment